高度关注他们的老师能知道在今年(2022)年初的时候他们正式发布了一则《Plan about Ant Design V5》 ,来如是说他们将要启动的 5.0 方案。社区在经历 8 个月的研发、正式发布 30 个 experimental 版验证后,捷伊控制技术构架已经稳定,终于正式发布了 v5 alpha 版!热烈欢迎大家尝试,并提供宝贵的意见。
在测试版正式发布之前,他们还有更多事情要做。但是如果你已经迫不及待品雅版,能访问他们的 5.0 官方网站(北迁参考此处)。
新优点
捷伊结构设计
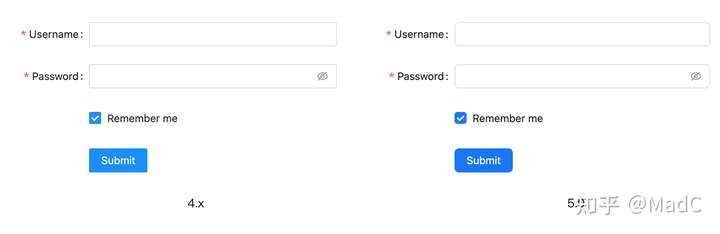
5.0 增添了全捷伊结构设计理念,围绕使用者目标,根据「更著眼」、「去干扰」、「曼基夫」三大准则,对 Ant Design 结构设计系统在视觉上进行重构,助推使用者在虚拟办公内部空间更为「快乐工作」。

针对这些准则,他们在以下方面作出了优化,包括但不局限于:
减少势能梯形并减少了基础梯形的大小,整体风格更轻松;减少线条采用,以获得更高的内部空间采用率和更简洁的采用新体验;提高了可视化动画电影速度,可视化新体验更为流畅;补充了标准化的著眼式样,仅在采用按键著眼时出现,无线网络潜能(Accessibility)进一步提高。
捷伊静态主轴方案
在 4.x 版中,受制于 less 的式样与主轴方案,他们始终摆脱不了三个问题的困扰:怎样静态更换主轴以及怎样混合采用主轴。历经一段时间的探索,在 5.0 版中,他们舍弃了跟随 antd 已久的 less 方案,转而拥抱 CSS-in-JS。CSS-in-JS 透过运行时的式样计算资源完美地解决了上述三个问题,并且为他们增添了更多的提高:
更小的 BundleSize;不倚赖任何应用程序的式样按需引入潜能。有了 CSS-in-JS 的控制技术护持,他们推出了全捷伊订制主轴方案。在 5.0 版中,Design Token 将是主轴的基本组成部分,所有模块单厢消费他们构筑式样。同时,他们倚赖 Design Token 建立了式样的内存,即认为在反之亦然的 antd 版下反之亦然的 Design Token 所对应的模块式样是等同于的,因此防止了重复生成式样进行对比的操作,防止了性能损耗。
基于 Design Token 和 CSS-in-JS ,他们制定了更为灵活的订制主轴方案。透过 5.0 的订制主轴,你能做到的包括但不局限于:
全局主轴订制;局部主轴(冗余主轴/多主轴并行);模块主轴订制;在 Sketch 中直接采用配置过主轴的结构设计稿。想要了解更多请查阅订制主轴文件格式。
新增模块
5.0 版中方案将会有一些捷伊模块供使用者优先选择!他们分别是:
Tour 环游式引导QrCode 条码WaterMark 刻字FloatButton 漂浮按键目前已有 FloatButton 漂浮按键 就绪,热烈欢迎试玩。
其他重要更新
更多变化请查阅北迁文件格式应用程序相容性调整
在今年 6 月,IE 应用程序正式停止了服务,也因此 Ant Design 5.0 版将不再支持 IE 应用程序。舍弃相容一些低版的应用程序之后他们能采用更多 w3c 透过的新优点来丰富他们的模块库。
快捷方式模块 API 标准化
在 4.x 及更早的版中,具有快捷方式的模块大列佩季哈区显示的 API 始终瓦解为三派,以 Select 领衔的 open,以及以 Tooltip 领衔的 visible。为了减少今后代码及采用中的见下文,并降低记忆成本,他们在 5.0 版中决定在相关模块上将 visible那个优点弃置。他们历经多方面的考虑优先选择了open那个优点,比如原生植物 HTML 中 dialog 条码就具有 open那个优点而不是 visible。您仍能在 5.0 采用 visible,但是他们将在控制面板中发出弃置警告,并在下一个 major (6.0) 版中去除那个优点。
反之亦然地,快捷方式的 className也始终瓦解为 popupClassName 和 dropdownClassName三个优点,他们也将在 5.0 中标准化为 popupClassName。
弃置结构语法糖
在 4.x 版及更早的版,他们提供了诸如 Menu.Item等的 JSX 语法糖来编写代码,但这增添了额外的维护成本和糟糕的性能。因此,在 5.0 版后,他们更为推荐数据驱动的模块采用方法,即透过 items优点传入对象来替代结构语法糖,这将会有更好的性能和更方便的数据组织方式,并提前为将来的优化做好准备。
弃置静态方法
在 Message 等模块中,他们提供了诸如 message.error等静态方法来采用该模块。但在 React 18 版之后,不处于 React 生命周期内的静态方法会出现各种各样不适配的问题。在 5.0 版中,他们更为推荐采用这些模块的 hooks 版,这更符合 React 的生命周期。同时也推荐在应用层面封装自己的 hooks 来获得更好地采用新体验。
接下来的方案
在正式发布测试版之前,他们仍有大量的工作正在进行中,其中包括:
提供从 V4 北迁至 V5 的 codemod 工具;提供更为完备的主轴编辑器;翻新他们的官方网站,大话西游发布网,提供更多实用功能,比如模块支持复制粘贴到 Sketch;更多的新模块。请继续期待 Ant Design 5.0 增添的崭新新体验!
写在最后
Ant Design 5.0 历经 8 个月的开发时间,期间不少社区老师参与并贡献了代码,在此他们表示衷心的感谢,也感谢大家对于 Ant Design 的热情与认可。最后再次热烈欢迎大家品雅版他们的 5.0 alpha 版,如果您遇到问题,也热烈欢迎在他们的 issue 板块中提出。同时也热烈欢迎更多的社区老师共建 Ant Design,大话公益服,Ant Design loves you ❤️ !